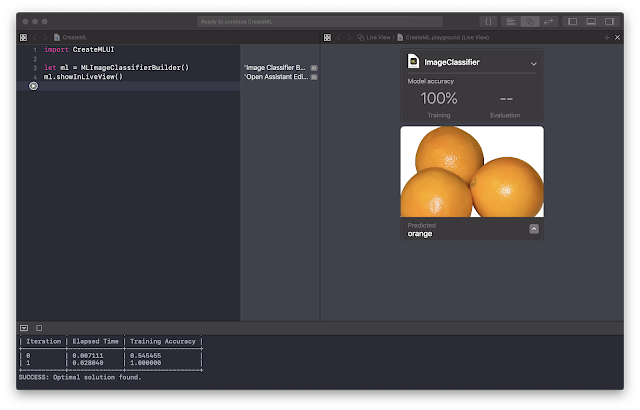
like example bellow
above picture means picture orange that we put on that view has recognise that it is an orange. so cool is'nt it?
lets go ahead.
first, create and playground project and then choose macOS platform, like bellow.
note : we need to choose macOS project because, the framework that we use is only available on macOS platform.
after that, put the code bellow in playground editor. and then run it
when you run the code, MLUI will appear beside your editor, we use the MLUI to put our data training. so in the next step, you need to prepare the training data. in this tutorial I have collecting training data about some fruits, apple and orange. you could download it here
drag the training folder to MLUI until the image processing has done.
after process done, now you could test by drag testing data like bellow.
Hurray, our image has recognise as orange. you can try with another training data.. good luck ^_^